how to draw an arrow indicator on the chart?
30 Jun 2015, 13:31
hi guys, i just turned to calgo from mt4 platform. While recently i wanna to write a little simple arrow indicator just like the 'fractal indicator' in mt4/5, which would draw a series of arrows on the chart to show the potential entry points. However there is no such an 'arrow type' in the class PlotType in cAlgo.API.
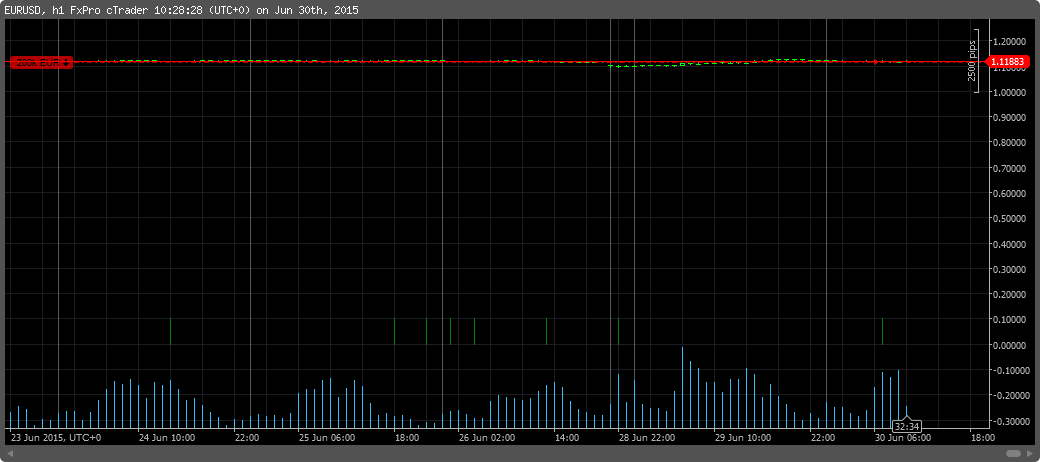
then i found that to draw a histogram line in the specific bar on the main chart basically equals drawing an arrow in the same position, which could be a good substitute. but when i add an chart instance, the scale just went extremely wrong (see the screenshot of EURUSD below), no matter what value i set to the histogram.
very grateful for your advice~

Replies
9600302
30 Jun 2015, 14:24
As character
You can use a text strings drawn at a certain distance from the high/low series. It has to be exactly centered though.
For example you could directly produce an arrow in C# by addressing it as unicode escape sequence:
https://msdn.microsoft.com/de-de/library/x9h8tsay.aspx
A unicode table:
http://unicode-table.com/en/#miscellaneous-technical
Or you could just copy and paste it from a similar website like the above one into a string assignment. This is what I did.
@9600302
9600302
30 Jun 2015, 14:33
I have to add that not every arrow or similar character will look good on the chart. Some will appear crippled due to the font being used and you may have to test how they look on the chart until you find a good one. It took me some time to find a good left arrow as current price indicator that didn't look like a flat football.
@9600302
yourne
30 Jun 2015, 14:39
RE:
Spotware said:
Dear Trader,
Please take a look at the following indicator: /algos/indicators/show/142
Note that many users upload their indicators/cBots in our Website. You can search for an indicator or cBot that suits you. You can also contact one of our Partners to create an indicator or a cBot for you or post a job in Development Jobs section.
thx. that is really helpful!
@yourne
yourne
30 Jun 2015, 14:44
RE:
9600302 said:
I have to add that not every arrow or similar character will look good on the chart. Some will appear crippled due to the font being used and you may have to test how they look on the chart until you find a good one. It took me some time to find a good left arrow as current price indicator that didn't look like a flat football.
haha, i think it could work well. maybe you can take a look at the solution in 2# though. feel like it may suit the chart better than strings.
@yourne
applusplus
03 Oct 2024, 13:55
I just figured out how to draw arrows myself. To draw arrows like in picture below you have to do following:
private void DrawSignal(int index, bool bullish = true, double offset = 3)
{
var length = SignalLength * 0.0001; // SignalLength is 8 to look like in the picture
var name = "BullishSignal";
var color = BullishSignalColor;
double price;
double y1;
double y2;
if (bullish)
{
price = Bars.LowPrices[index];
y2 = price - Symbol.PipSize * offset;
y1 = y2 - length;
}
else
{
color = BearishSignalColor;
price = Bars.HighPrices[index];
y2 = price + Symbol.PipSize * offset;
y1 = y2 + length;
name = "BearishSignal";
}
IndicatorArea.DrawArrow(name + index, index, y1, index, y2, color, 2, LineStyle.Solid);
}The key part is y1, if y1 is greater than y2, the arrow points downwards, if it is smaller, it points upwards.

@applusplus

Spotware
30 Jun 2015, 14:12
Dear Trader,
Please take a look at the following indicator: /algos/indicators/show/142
Note that many users upload their indicators/cBots in our Website. You can search for an indicator or cBot that suits you. You can also contact one of our Partners to create an indicator or a cBot for you or post a job in Development Jobs section.
@Spotware