How to change Cloud colors dynamically
17 Mar 2021, 13:27
Hi all,
Since 2020, we can use the [Cloud] attribute to fill the gap between two [Output] with a color.
I would like to fill the gap between two outputs with a color, but this color has to change dynamically, depending on a condition like a trend.
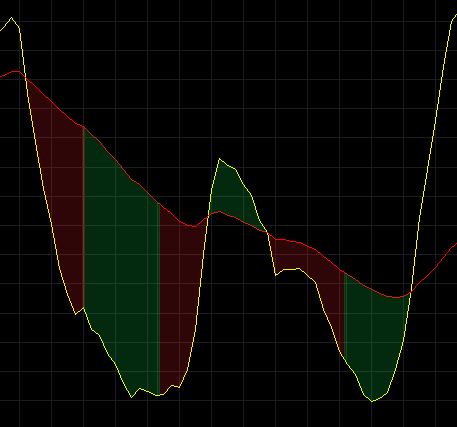
Roughly, it should look like this:

Thanks in advance for your help,
Cheers,
Jerry
Replies
JerryTrader
17 Mar 2021, 13:44
RE:
Hi amusleh,
Thanks for your prompt answer !
And by the way, a big shout out to you for your work as well
I have to take the time to look at your extension methods, but I'm sure that it is awesome ;)
amusleh said:
Hi,
Unfortunately it's not possible now, the cloud color is set from output color, you can't change or even access it via code.
I was afraid but expecting this since Cloud are Attribute, so by definition ... static.
I will think of a workaround, and post it there if I find some.
In the meantime, if someone finds something, please share !
Cheers,
Jerry
@JerryTrader
JerryTrader
17 Mar 2021, 16:15
( Updated at: 17 Mar 2021, 16:20 )
RE: RE:
JerryTrader said:
I will think of a workaround, and post it there if I find some.
Ok, that was an easy one ...
For those who are interested in doing similar things, here's how I did it (I did not test this code, so it might not compile as is).
Let's say I want to draw a cloud between MA(100) and MA(200), and this cloud has to be green sometimes, and red other times.
[Cloud(MA100RedCloud, MA200RedCloud, FirstColor = "Red", Opacity = 0.2)]
[Cloud(MA100GreenCloud, MA200GreenCloud, FirstColor = "Green", Opacity = 0.2)]
[Indicator(IsOverlay = true, TimeZone = TimeZones.UTC, AccessRights = AccessRights.None)]
public partial class CloudIndicator : Indicator
{
[Output("MA100", LineColor = "Blue")]
public IndicatorDataSeries OutMa100Red { get; set; }
[Output("MA200", LineColor = "Yellow")]
public IndicatorDataSeries OutMa200Red { get; set; }
#region Invisible Lines to draw clouds
[Output("MA100_RedCloud", LineColor = "Transparent")]
public IndicatorDataSeries OutMa100Red { get; set; }
[Output("MA200_RedCloud", LineColor = "Transparent")]
public IndicatorDataSeries OutMa200Red { get; set; }
[Output("MA100_GreenCloud", LineColor = "Transparent")]
public IndicatorDataSeries OutMa100Green { get; set; }
[Output("MA200_GreenCloud", LineColor = "Transparent")]
public IndicatorDataSeries OutMa200Green { get; set; }
#endregion
public override void Calculate(int index)
{
// Calculate your MA100 / MA200
// Then set outputs for green or red cloud depending on what you want
}
}
I hope this is clear,
Let me know if you want a full sample
Cheers,
Jerry
@JerryTrader
BigManDave
14 Dec 2021, 20:06
RE: RE: RE:
JerryTrader said:
JerryTrader said:
I will think of a workaround, and post it there if I find some.
Ok, that was an easy one ...
For those who are interested in doing similar things, here's how I did it (I did not test this code, so it might not compile as is).
Let's say I want to draw a cloud between MA(100) and MA(200), and this cloud has to be green sometimes, and red other times.[Cloud(MA100RedCloud, MA200RedCloud, FirstColor = "Red", Opacity = 0.2)] [Cloud(MA100GreenCloud, MA200GreenCloud, FirstColor = "Green", Opacity = 0.2)] [Indicator(IsOverlay = true, TimeZone = TimeZones.UTC, AccessRights = AccessRights.None)] public partial class CloudIndicator : Indicator { [Output("MA100", LineColor = "Blue")] public IndicatorDataSeries OutMa100Red { get; set; } [Output("MA200", LineColor = "Yellow")] public IndicatorDataSeries OutMa200Red { get; set; } #region Invisible Lines to draw clouds [Output("MA100_RedCloud", LineColor = "Transparent")] public IndicatorDataSeries OutMa100Red { get; set; } [Output("MA200_RedCloud", LineColor = "Transparent")] public IndicatorDataSeries OutMa200Red { get; set; } [Output("MA100_GreenCloud", LineColor = "Transparent")] public IndicatorDataSeries OutMa100Green { get; set; } [Output("MA200_GreenCloud", LineColor = "Transparent")] public IndicatorDataSeries OutMa200Green { get; set; } #endregion public override void Calculate(int index) { // Calculate your MA100 / MA200 // Then set outputs for green or red cloud depending on what you want } }
I hope this is clear,
Let me know if you want a full sampleCheers,
Jerry
Hello Jerry, could you please provide a full sample that would be easier to see how to use this? Or elaborate further on how this would be done.
Thanks
@BigManDave
amusleh
23 Dec 2021, 09:10
RE:
firemyst said:
While a nice feature (and finally catching up with the competition), it would be nice if the Spotware cTrader team even allowed end users to be able to select their own colors rather than what the programmer does!
The @Spotware team needs some sort of human-interface engineer (or someone) when implementing such features -- it's ridiculous that a charting feature with colors is implemented and end users have no way to change/customize it. Certainly doesn't put "traders first".
The clouds uses output color which user can change, the color is not hardcoded, the output names are.
@amusleh
firemyst
23 Dec 2021, 09:29
RE: RE:
amusleh said:
The clouds uses output color which user can change, the color is not hardcoded, the output names are.
How does a user change the output color?
I have several indicators with "clouds" on them and cannot see anywhere in the indicator properties to change the colors of the clouds between the lines -- only the "lines" that make up the indicator.
Nothing in the online API reference seems to indicate how either:
https://ctrader.com/api/reference/cloudattribute
Thank you
@firemyst
amusleh
23 Dec 2021, 11:25
( Updated at: 21 Dec 2023, 09:22 )
RE: RE: RE:
firemyst said:
amusleh said:
The clouds uses output color which user can change, the color is not hardcoded, the output names are.
How does a user change the output color?
I have several indicators with "clouds" on them and cannot see anywhere in the indicator properties to change the colors of the clouds between the lines -- only the "lines" that make up the indicator.
Nothing in the online API reference seems to indicate how either:
https://ctrader.com/api/reference/cloudattribute
Thank you
Hi,
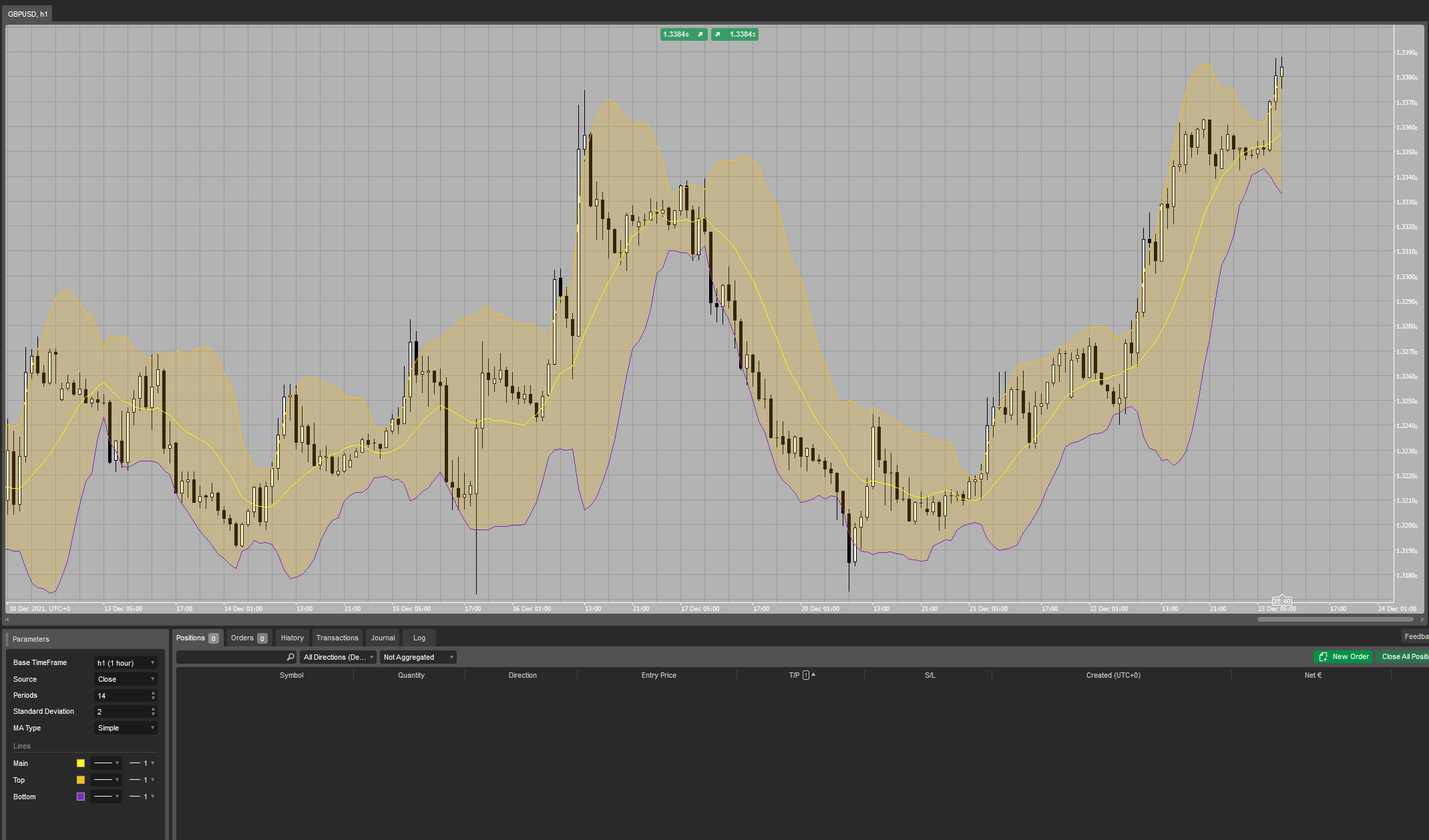
Did you tried the example indicator on API references?


If one output line goes above the other then the color change to that output line color. you don't have to provide the color for cloud attribute, that's optional.
@amusleh
firemyst
23 Dec 2021, 15:14
RE: RE: RE: RE:
amusleh said:
firemyst said:
amusleh said:
The clouds uses output color which user can change, the color is not hardcoded, the output names are.
How does a user change the output color?
I have several indicators with "clouds" on them and cannot see anywhere in the indicator properties to change the colors of the clouds between the lines -- only the "lines" that make up the indicator.
Nothing in the online API reference seems to indicate how either:
https://ctrader.com/api/reference/cloudattribute
Thank you
Hi,
If one output line goes above the other then the color change to that output line color. you don't have to provide the color for cloud attribute, that's optional.
Thank you! That helps! I think most programmers see that listed, so they put that in. At least, with all the cloud indicators i've downloaded I can't change any of those colors; the example in the API guide I found does.
@firemyst

amusleh
17 Mar 2021, 13:31
Hi,
Unfortunately it's not possible now, the cloud color is set from output color, you can't change or even access it via code.
@amusleh