The location of the labels on the chart
19 Apr 2023, 15:08
Hello. I need to place labels on the chart, the information should change every tick as it changes. However, I can't figure out how to write the coordinates for these labels. How to calculate them

Replies
Jexodus
20 Apr 2023, 06:21
( Updated at: 20 Apr 2023, 06:22 )
RE:
Here is a Windows panel example that firemyst was talking about... You can create multiple TextBlocks and add them as children to the panel as contained in the below code...
var riskText = new TextBlock
{
BackgroundColor = Color.LightGray,
ForegroundColor = Color.Black,
TextAlignment = TextAlignment.Center,
Text = <insert your variable string here>,
Padding = "8 4",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Center,
Margin = 2,
Width = 80,
};
var topPanel = new StackPanel()
{
Orientation = Orientation.Vertical,
Width = 90,
Height = 100,
};
var topTitleDisplayBar = new StackPanel()
{
Orientation = Orientation.Horizontal,
BackgroundColor = Color.DarkSlateBlue
};
var topTitleDisplayLable = new TextBlock()
{
Text = "Automation",
Margin = "12 4",
HorizontalAlignment = HorizontalAlignment.Stretch,
FontWeight = FontWeight.Bold,
FontStyle = FontStyle.Italic
};
topTitleDisplayBar.AddChild(topTitleDisplayLable);
topPanel.AddChild(topTitleDisplayBar);
topPanel.AddChild(riskText);
var topPanelDisplayBorder = new Border()
{
Child = topPanel,
BorderColor = Color.DeepSkyBlue,
BorderThickness = 1,
Opacity = 0.8,
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Right,
Margin = 10
};
Chart.AddControl(topPanelDisplayBorder);
@Jexodus
PanagiotisChar
20 Apr 2023, 08:13
Hi there,
You can also use something like this
Chart.DrawText("Example", "Example", Chart.FirstVisibleBarIndex + Chart.MaxVisibleBars - 7, Chart.TopY - Symbol.PipSize * 2, Color.White);
Need help? Join us on Telegram
Need premium support? Trade with us
@PanagiotisChar
v.fiodorov83
30 Apr 2023, 14:40
( Updated at: 21 Dec 2023, 09:23 )
Solved
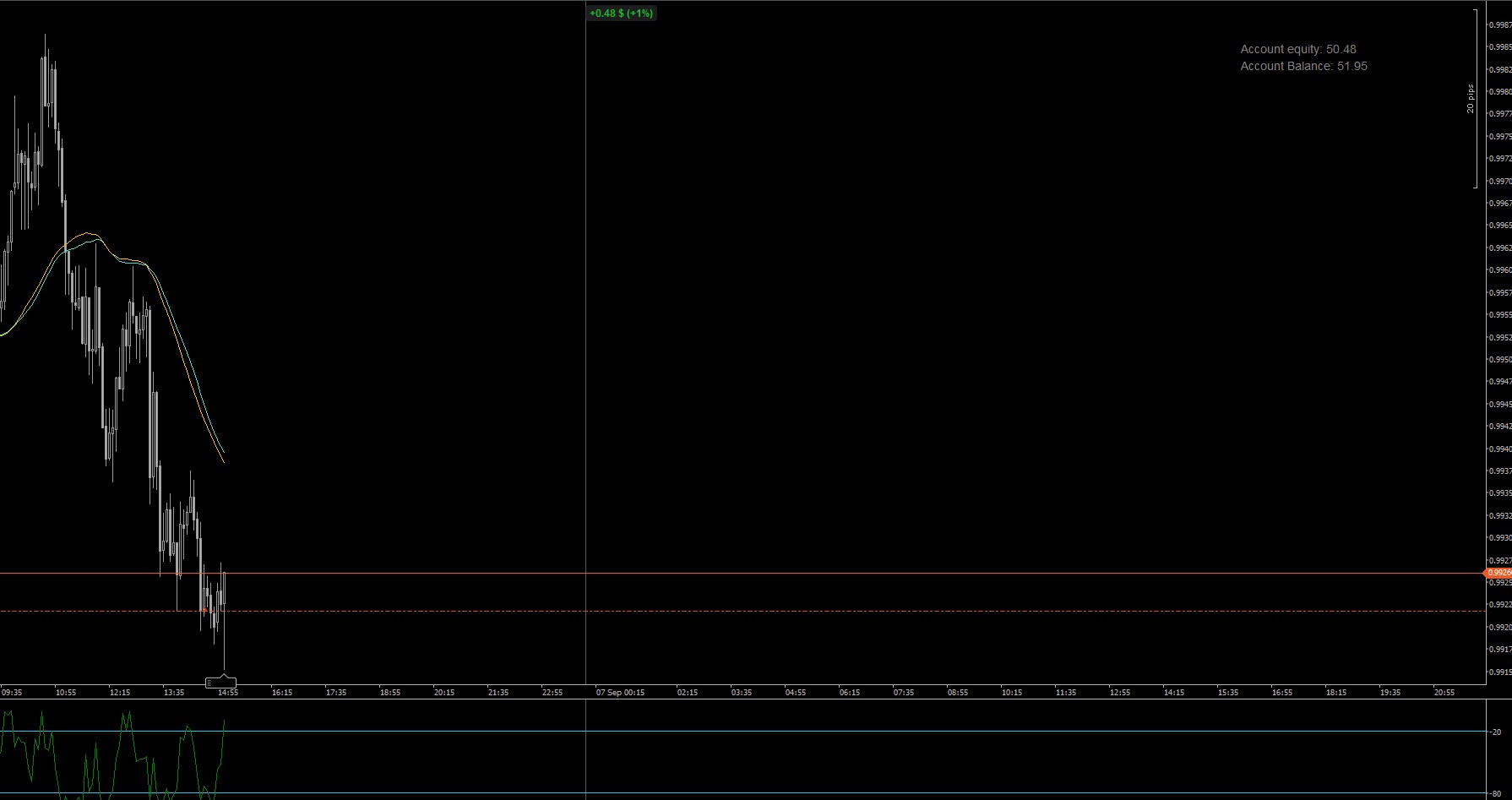
Ive solved this task using canvas
private Canvas _canvas;
private TextBlock _equityTextBlock;
private TextBlock _balanceTextBlock;
protected override void OnStart()
{
_canvas = new Canvas
{
HorizontalAlignment = HorizontalAlignment.Right,
VerticalAlignment = VerticalAlignment.Top,
Width = 300,
Height = 200,
//BackgroundColor = Color.DarkGray,
Opacity = 0.5
};
_equityTextBlock = new TextBlock
{
Text = "Account equity: ",
FontSize = 14,
Margin = new Thickness(10, 50, 0, 0),
FontWeight = FontWeight.Normal
};
// Create a new TextBlock instance for "Account Balance"
_balanceTextBlock = new TextBlock
{
Text = "Account Balance: ",
FontSize = 14,
Margin = new Thickness(10, 70, 0, 0), // we place the inscription below the first inscription
FontWeight = FontWeight.Normal
};
_canvas.AddChild(_balanceTextBlock);
_canvas.AddChild(_equityTextBlock);
Chart.AddControl(_canvas);
}
protected override void OnTick()
{
// get the current value of equity and balance
var equity = Account.Equity;
var balance = Account.Balance;
// update the text block with the new equity and balance value
_equityTextBlock.Text = $"Account equity: {equity:F2}";
_balanceTextBlock.Text = $"Account Balance: {balance:F2}";
}

@v.fiodorov83

firemyst
20 Apr 2023, 05:33
In a nutshell you don't if you're using the built in cTrader API.
You should use HorizontalAlignment and VerticalAlignment properties and whether it's Chart.DrawStaticText or Chart.DrawText methods.
If you don't like those options, then you can create a Windows Panel object with Labels/Text and place that on the chart. I can't tell you how to do that offhand, but I'm sure there are examples to be found.
@firemyst