Board with information for all running cbots
16 Mar 2021, 13:21
Dear all,
i am using one bot for multiple currencies ...
Is there possible that i can create something like board where in one display i will be able to see some information (running trades, etc.) of all those currencies where bot is running.
If i have let say one bot running on 20 currencies, then i need always to click one-by-one to see some details ... i would like to have one board where all information would be represented ...
is this possible within cTrader suite?
Regards

Replies
WienAT
17 Mar 2021, 04:24
RE:
PanagiotisCharalampous said:
Hi WienAT,
II believe it would be possible to built a "monitoring" cBot that would gather all this information and display it to you.
Best Regards,
Panagiotis
Tnx PanagiotisCharalampous!
I found solution :)
Do you know how can I add some background color on text written with DrawStaticText?
@WienAT
PanagiotisCharalampous
17 Mar 2021, 08:37
Hi WienAT,
It is not possible. You can use a TextBox instead.
Best Regards,
Panagiotis
@PanagiotisCharalampous
WienAT
17 Mar 2021, 11:54
( Updated at: 21 Dec 2023, 09:22 )
RE:
PanagiotisCharalampous said:
Hi WienAT,
It is not possible. You can use a TextBox instead.
Best Regards,
Panagiotis
tnx. works fine.
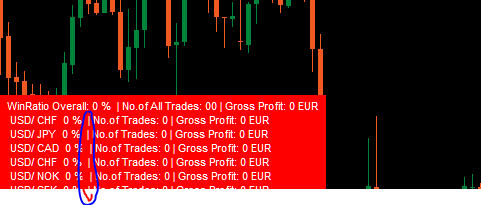
Do you have any idea how can i fix space between text .. if you see picture below I marked it with blue color - in that part you see that | is not on the same level in new line ... on the eyes it doesnt looks good :)
Is there any option how can i fix this?


@WienAT
PanagiotisCharalampous
17 Mar 2021, 12:11
Hi WienAT,
In this case you might need to consider a more complicated layout, like a grid with text blocks.
Best Regards,
Panagiotis
@PanagiotisCharalampous
WienAT
17 Mar 2021, 14:19
( Updated at: 21 Dec 2023, 09:22 )
RE:
ok i will try that.
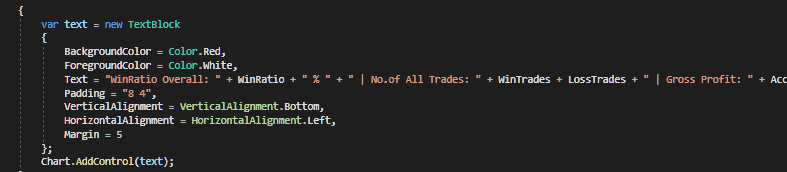
I am using textblock like following:
private void PositionsTrack(PositionClosedEventArgs args)
{
var position = args.Position;
AccomulatedGrossProfit += position.GrossProfit;
if (AccomulatedGrossProfit > 0)
{
var text = new TextBlock
{
BackgroundColor = Color.Green,
ForegroundColor = Color.White,
Text = "....",
Padding = "8 4",
VerticalAlignment = VerticalAlignment.Bottom,
HorizontalAlignment = HorizontalAlignment.Left,
Margin = 5
};
Chart.RemoveControl(text);
Chart.AddControl(text);
}
else
{
var text = new TextBlock
{
BackgroundColor = Color.Red,
ForegroundColor = Color.White,
Text = "...",
Padding = "8 4",
VerticalAlignment = VerticalAlignment.Bottom,
HorizontalAlignment = HorizontalAlignment.Left,
Margin = 5
};
Chart.RemoveControl(text);
Chart.AddControl(text);
}
}
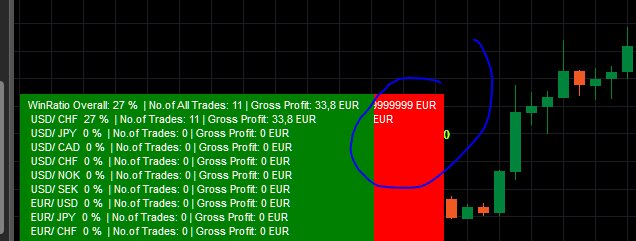
I am not sure why previous texblock is not removed? You can see red textblock in background - I am doing something wrong? After some time doing like that my cTrader suite is frozen :/ Probably too much TextBlock - how to keep it always as one?

@WienAT
PanagiotisCharalampous
17 Mar 2021, 15:50
Hi WienAT,
Because you do not remove it anywhere. You only remove the newly created text block, which has not been added yet.
Best Regards,
Panagiotis
@PanagiotisCharalampous
WienAT
18 Mar 2021, 01:21
I think my problem was that I used above code in PositionClosedEventArgs. This was run very often and probably caused multiple layers of TextBlock.
Anyhow, now I am using textblock in combination with grid.
I created grid and textblock which runs ONLY once OnStart- What i need to do that value of "SymbolWinRatio[2]" is updated in TextBlock in "SymbolWinRatio3" and consequently we will see also updated value in GRID - value should be updated after values is changed in "PositionsTrack"
protected override void OnStart()
{
Positions.Closed += PositionsTrack;
var SymbolWinRation3 = new TextBlock
{
BackgroundColor = Color.Green,
Text = "Symbol WinRatio " + SymbolWinRatio[2] + " % "
};
// Creating GRID (rows, columns)
var grid = new Grid(40, 40)
{
// BackgroundColor = Color.LightGray,
ShowGridLines = false
};
grid.Columns[0].SetWidthInStars(6);
grid.AddChild(SymbolWinRation3, 28, 1);
Chart.AddControl(grid);
}
private void PositionsTrack(PositionClosedEventArgs args)
{
SymbolWinRatio[i] = Math.Round(WinnerTrades[i] / (WinnerTrades[i] + LosserTrades[i]) * 100, 0);
}
what i need to do that some values in grid will be automatically changed - i update values automatically in PositionClosedEventArgs.
@WienAT
amusleh
18 Mar 2021, 10:54
RE:
WienAT said:
I think my problem was that I used above code in PositionClosedEventArgs. This was run very often and probably caused multiple layers of TextBlock.
Anyhow, now I am using textblock in combination with grid.
I created grid and textblock which runs ONLY once OnStart- What i need to do that value of "SymbolWinRatio[2]" is updated in TextBlock in "SymbolWinRatio3" and consequently we will see also updated value in GRID - value should be updated after values is changed in "PositionsTrack"
protected override void OnStart() { Positions.Closed += PositionsTrack; var SymbolWinRation3 = new TextBlock { BackgroundColor = Color.Green, Text = "Symbol WinRatio " + SymbolWinRatio[2] + " % " }; // Creating GRID (rows, columns) var grid = new Grid(40, 40) { // BackgroundColor = Color.LightGray, ShowGridLines = false }; grid.Columns[0].SetWidthInStars(6); grid.AddChild(SymbolWinRation3, 28, 1); Chart.AddControl(grid); } private void PositionsTrack(PositionClosedEventArgs args) { SymbolWinRatio[i] = Math.Round(WinnerTrades[i] / (WinnerTrades[i] + LosserTrades[i]) * 100, 0); }
what i need to do that some values in grid will be automatically changed - i update values automatically in PositionClosedEventArgs.
Hi,
You have to move your text block declaration out of OnStart method, so you will be able to access it from other methods:
private TextBlock _symbolWinRation3;
protected override void OnStart()
{
Positions.Closed += PositionsTrack;
_symbolWinRation3 = new TextBlock
{
BackgroundColor = Color.Green,
Text = "Symbol WinRatio " + SymbolWinRatio[2] + " % "
};
// Creating GRID (rows, columns)
var grid = new Grid(40, 40)
{
// BackgroundColor = Color.LightGray,
ShowGridLines = false
};
grid.Columns[0].SetWidthInStars(6);
grid.AddChild(SymbolWinRation3, 28, 1);
Chart.AddControl(grid);
}
private void PositionsTrack(PositionClosedEventArgs args)
{
SymbolWinRatio[i] = Math.Round(WinnerTrades[i] / (WinnerTrades[i] + LosserTrades[i]) * 100, 0);
_symbolWinRation3.Text = "Symbol WinRatio " + SymbolWinRatio[3] + " % ";
}
@amusleh

PanagiotisCharalampous
16 Mar 2021, 15:21
Hi WienAT,
II believe it would be possible to built a "monitoring" cBot that would gather all this information and display it to you.
Best Regards,
Panagiotis
Join us on Telegram
@PanagiotisCharalampous