What's New in cTrader Desktop 4.4
04 Oct 2022, 09:38
cTrader Desktop 4.4 Unveils Shared Account Access, Technical Analysis Features, and One-Click Functionality
cTrader Desktop 4.4 introduces shared account access and advanced technical analysis features, including an updated drawing toolbar and new Fibonacci Timezones to level up users’ trading experience.

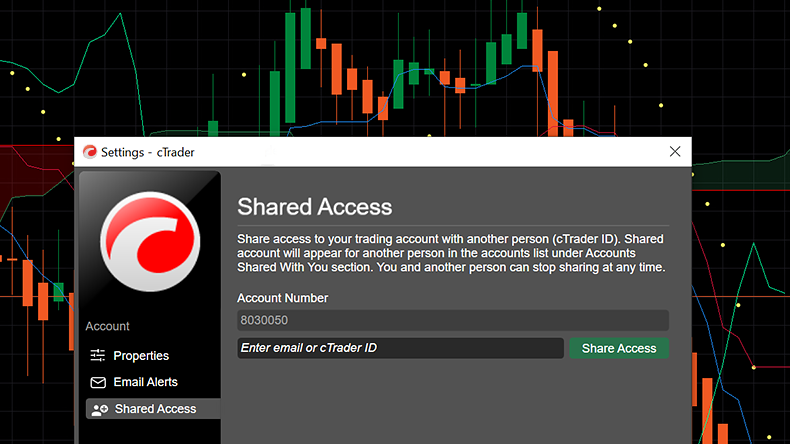
Share access to your trading account
Users can now share, revoke, and waive access to their trading accounts with other traders. Access is limited to trading activities and does not include deposits and withdrawals on behalf of the account holder. Portfolio Managers and IBs can access and manage several shared accounts of different users. Shared Access is available in the Spotware Crossbroker App.

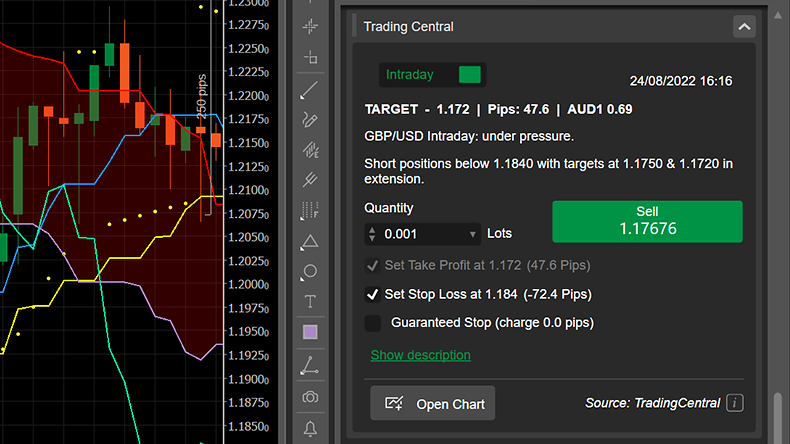
View the Expanded Trading Central in ASP
Short or Long-term forecasts. Users can get the enriched Trading Central window from the Active Symbol Panel with additional technical analysis data and trading ideas. A tutor at the users’ fingertips.

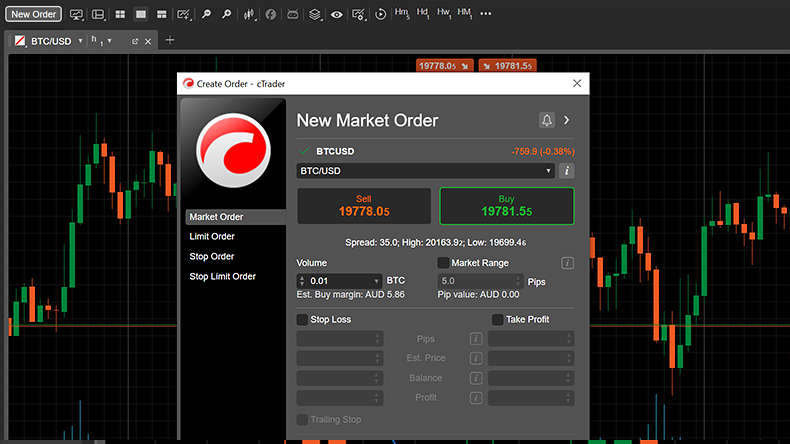
Place orders from the main toolbar
Any order - any time! The “New Order” button in the toolbar is always on display and allows users to place orders at any moment. Trading simplicity at its best.

Meet the Heikin Ashi Chart
A powerful addition to cTrader’s chart arsenal. The Heikin-Ashi calculation chart type uses a modified formula based on two-period averages, making the chart smoother and allowing for easier spotting of trends and reversals.

Estimate Results with the Updated Crosshair tool
Get a better estimate of your trades’ results with additional data through the Crosshair feature. Now traders can not only see Pips, Periods, and Price, but also Change and Gross P&L.

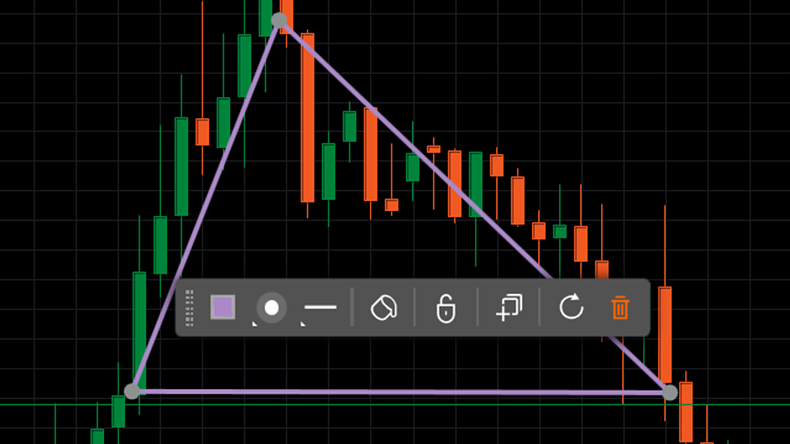
Open Drawing Menu with a Right-Click
Users can display all drawing modifying options for each drawing on the chart via a simple right-click on the Active Drawing.

Display Active Chart in Minimized View
Keeping track of charts is now as easy as minimizing the cTrader Desktop app with the brand-new “Always on Top” feature. Users are now able to minimize charts & enjoy other activities while staying tuned.

Get ahead with Fibonacci Timezones Drawing
A new Fibonacci Timezones drawing is now added to cTrader Desktop. Users can get ahead of potential reversals with Fibonacci Timezones and leverage their trading opportunities.

Display Custom Windows
Up until now, cBots and Custom Indicators could show detached windows with custom content. No special permissions or cross-threading are required for this feature. Detached windows have all the controls users may need inside the chart.

Send email Notifications via MailKit
Users can now set up and receive cBot and custom indicator emails via MailKit.

Use WebView control
Display third-party services inside cTrader and build custom UI using the full power of HTML+css. WebView is based on the latest Chromium version providing up-to-date support for modern web technologies.

Install cBots & Indicators in 1 click
Download cBots and indicators from ctrader.com and install them on the platform in a single click!
Replies
tekASH
05 Oct 2022, 14:07
RE:
Hi..nice update
I'd like to clarify one thing about Shared account....does the IB/Money manager still have access to history of his management of one's account even after the access is terminated in future? Just to have check his performance of the given account.
@tekASH
AlgoCorner
06 Oct 2022, 00:54
RE:
Hello Spotware, great update as always.
Would you please show examples of the following features?
- Use WebView control
- Send email Notifications via MailKit
- Display Custom Windows
- Display Active Chart in Minimized View
Regards,
@AlgoCorner
TraderExperto
12 Oct 2022, 02:39
( Updated at: 21 Dec 2023, 09:22 )
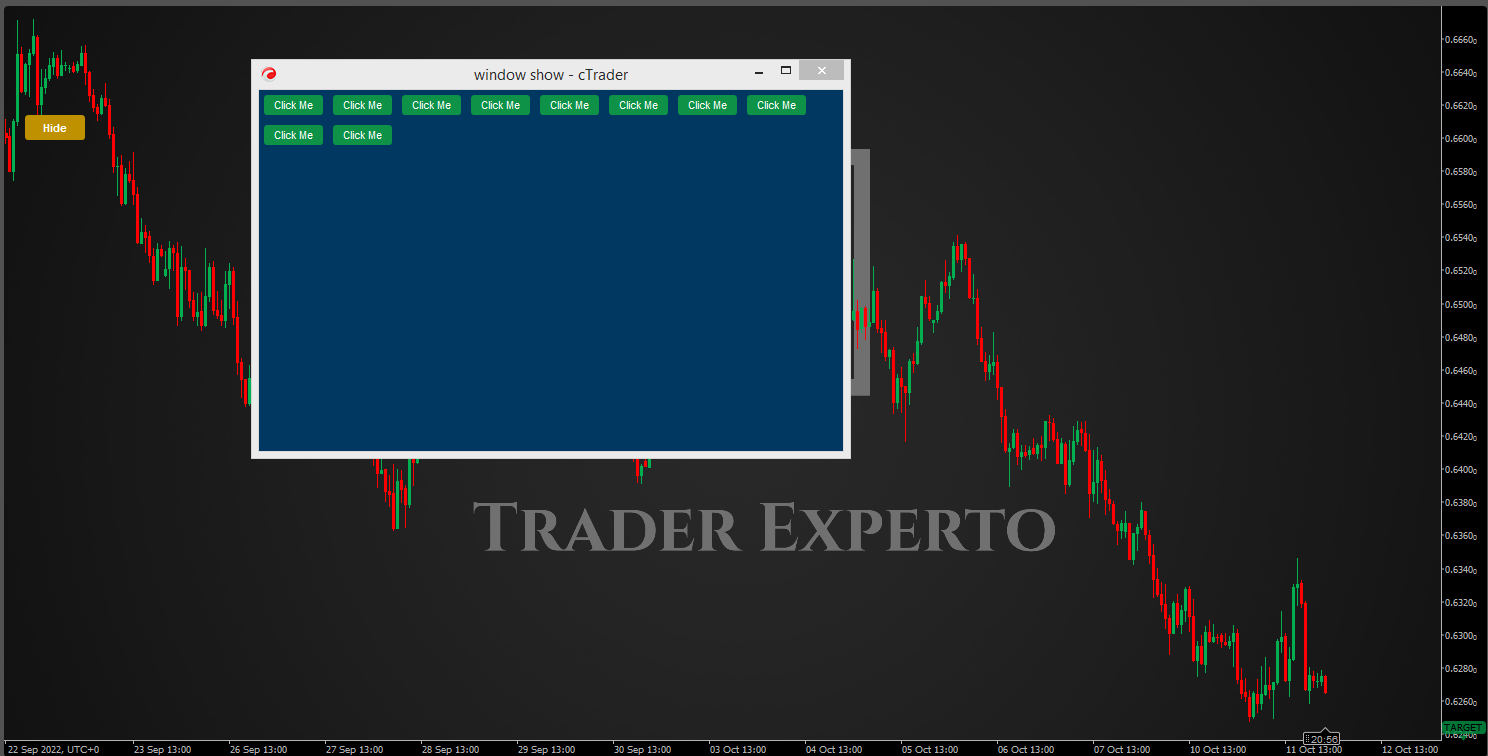
Just a little example on how to use the new Custom Window
public ToggleButton ShowPanel;
public Window W;
protected override void Initialize()
{
ShowPanel = new ToggleButton
{
Width = 60,
Height = 25,
Text = "Show",
VerticalAlignment = VerticalAlignment.Top,
HorizontalAlignment = HorizontalAlignment.Left,
Margin = "20 110 0 0",
BackgroundColor = Color.FromHex("FFBF9100"),
FontWeight = FontWeight.DemiBold
};
Chart.AddControl(ShowPanel);
ShowPanel.Checked += ShowPanel_Checked;
ShowPanel.Unchecked += ShowPanel_Unchecked;
W = new Window();
W.Width = 600;
W.Height = 400;
W.MinWidth = 500;
W.MinHeight = 300;
W.MaxWidth = 700;
W.MaxHeight = 500;
W.ResizeMode = ResizeMode.CanResize;
W.BackgroundColor = "FF013861";
var wrapPanel = new WrapPanel();
for (var i = 0; i < 10; i++)
{
var button = new Button
{
Text = "Click Me",
BackgroundColor = "#0E9247",
Margin = 5
};
wrapPanel.AddChild(button);
}
W.Child = wrapPanel;
}
private void ShowPanel_Unchecked(ToggleButtonEventArgs obj)
{
ShowPanel.Text = "Show";
W.Hide();
}
private void ShowPanel_Checked(ToggleButtonEventArgs obj)
{
ShowPanel.Text = "Hide";
W.WindowStartupLocation = WindowStartupLocation.CenterScreen;
W.Show();
}

@TraderExperto
PanagiotisChar
13 Oct 2022, 07:49
My friends at Spotware added some cool guides
Enjoy!
Need help? Join us on Telegram
Need premium support? Trade with us
@PanagiotisChar
tekASH
13 Oct 2022, 10:02
RE:
PanagiotisChar said:
My friends at Spotware added some cool guides
Enjoy!
Need help? Join us on Telegram
Need premium support? Trade with us
Kindly explain hpw to use MailKit thing..its not clear
@tekASH
AlgoCorner
13 Oct 2022, 13:05
RE: RE:
I'm having some reference issues with WebView and Window
- Severity Code Description Project File Line Suppression State
Error CS0246 The type or namespace name 'Window' could not be found (are you missing a using directive or an assembly reference?) WindowSample C:\Users\USUARIO\Documents\cAlgo\Sources\Indicators\WindowSample\WindowSample\WindowSample.cs 23 Active
- Severity Code Description Project File Line Suppression State
Error CS0103 The name 'WindowStartupLocation' does not exist in the current context WindowSample C:\Users\USUARIO\Documents\cAlgo\Sources\Indicators\WindowSample\WindowSample\WindowSample.cs 73 Active
- Severity Code Description Project File Line Suppression State
Error CS0246 The type or namespace name 'WebView' could not be found (are you missing a using directive or an assembly reference?) WebViewOnWindow C:\Users\USUARIO\Documents\cAlgo\Sources\Indicators\WebViewOnWindow\WebViewOnWindow\WebViewOnWindow.cs 8 Active
- Severity Code Description Project File Line Suppression State
Error CS0246 The type or namespace name 'WebViewLoadedEventArgs' could not be found (are you missing a using directive or an assembly reference?) WebViewOnWindow C:\Users\USUARIO\Documents\cAlgo\Sources\Indicators\WebViewOnWindow\WebViewOnWindow\WebViewOnWindow.cs 41 Active
I'm using latest version of Spotware cTrader, these references should not be missing.
Also, when I build with "Embedded" compiler, these errors are not shown, but it doesn't let me add any instance.
@AlgoCorner
dave.anderson.consulting
26 Oct 2022, 18:22
( Updated at: 03 Nov 2022, 16:45 )
It would have been nice if Spotware finally paid some attention to the long-awaited non-time based backtesting and optimization. Although I can load the data into NinjaTrader via a NinjaTrader connector and test my cTrader algo there, I would prefer to do it directly on the cTrader itself.
In addition, it would be nice if the code of built-in indicators was made publicly available. That would boost the algo trading and tooling development on the cTrader. In some cases there are strange differences with the built-in indicators on other platforms such as NinjaTrader and MetaTrader4/5. That makes it more difficult for an algo trader/developer and financially less interesting to make the same tooling for cTrader.
@dave.anderson.consulting
asc444555@gmail.com
10 Nov 2022, 16:54
cimbele \\ 4.4.19
das kottnech cimbel 4.4.19 solltega mer
@asc444555@gmail.com

Greenstar
05 Oct 2022, 03:31
ROI
Hi,
SInce this update ROI calculation is not working as it should for many strategies it is now displaying the incorrect percentage when calculating roi
@Greenstar